
Background:
This was contract work for an emerging jewelry consulting company. Their mission is to support small to midsize jewelry brands in Asia by promoting and selling their products in the US on commission.
Problem:
The team included about 20 experienced jewelry sales consultants, many with long-standing client relationships. Two administrators were responsible for sourcing jewelry and gemstones for them.
As the company grew, communication via email, text, WhatsApp, and WeChat became difficult to manage.
They needed an admin portal to manage inventory, share products with consultants, and streamline workflows.
"Basically we augment our jewelry partner's sales teams. To do that, we need to manage the products of many brands. We need to find things fast. We need to stay organized.”
Sophia - Founding Partner
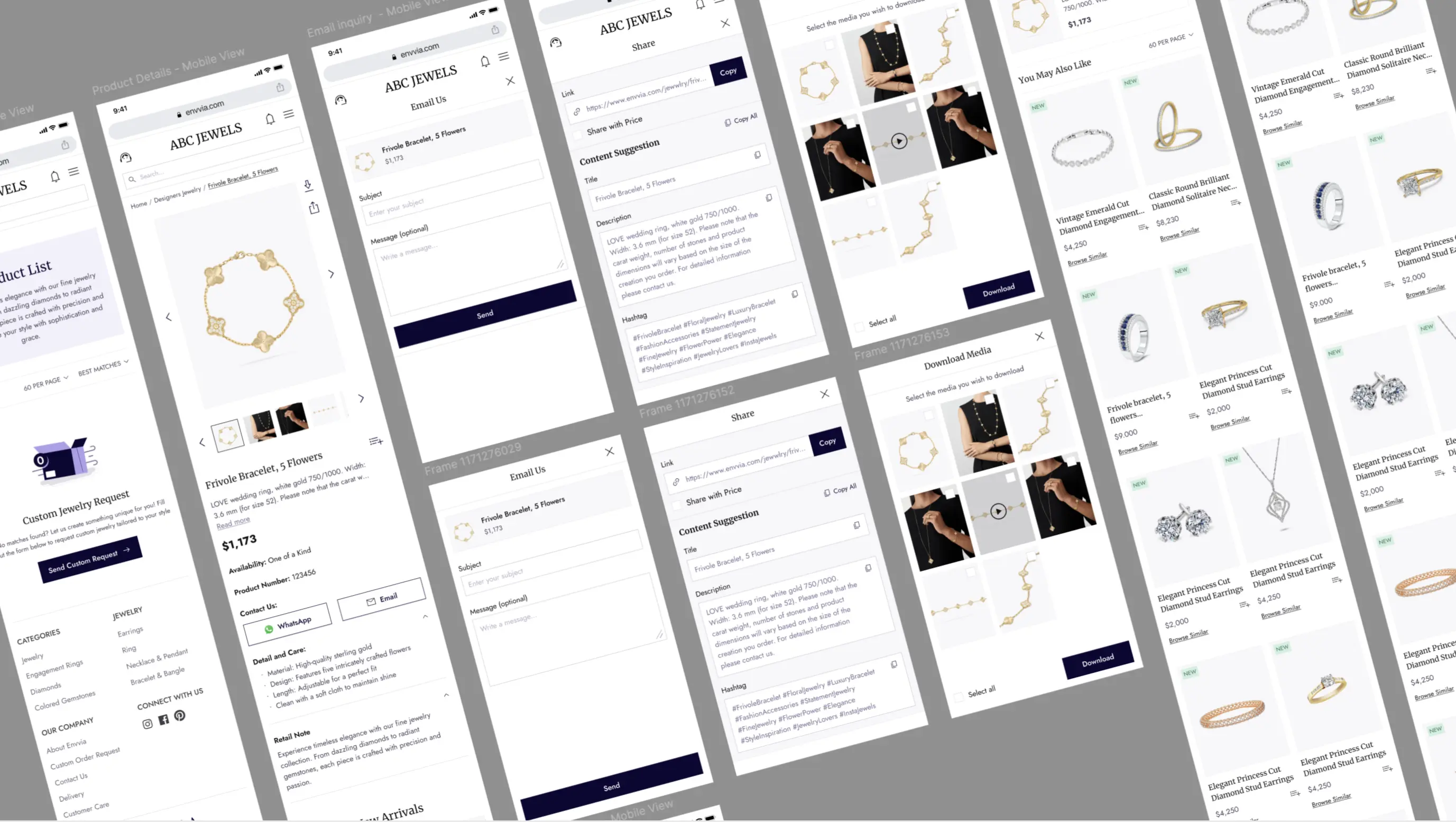
To support their global sales team, they required a product inventory system that made it easy for consultants to find jewelry based on client preferences. Ideally, the platform would also assist consultants in conducting personalized pitches.
Team Building:
My usual design collaborators were unavailable, so I needed to assemble a new team from scratch.
A key consideration was the company's cross-cultural focus, based in Hong Kong, working with local jewelry brands, and selling primarily to a U.S. market of Chinese Americans and immigrants. I needed someone who deeply understood both Chinese luxury buying habits and broader U.S. consumer behavior.
I chose a candidate with strong leadership skills and a solid background in user research, essential for supporting the company’s unique and disruptive approach to the jewelry industry.
We planned to bring on three more designers after the discovery phase. For now, our focus was on developing a research strategy tailored to this specific use case.

Discovery:
The target designers were based in Hong Kong, one of the world’s busiest jewelry trade hubs. We began our research on the ground, attending two major trade shows: The Jewelry and Gem World Exhibition and The Hong Kong International Jewelry Show.
With over 500 exhibitors at each event, we spoke to numerous designers and held in-depth discussions with the company's founders about their goals, history, and motivations. This helped us develop detailed, representative personas for everyone involved.
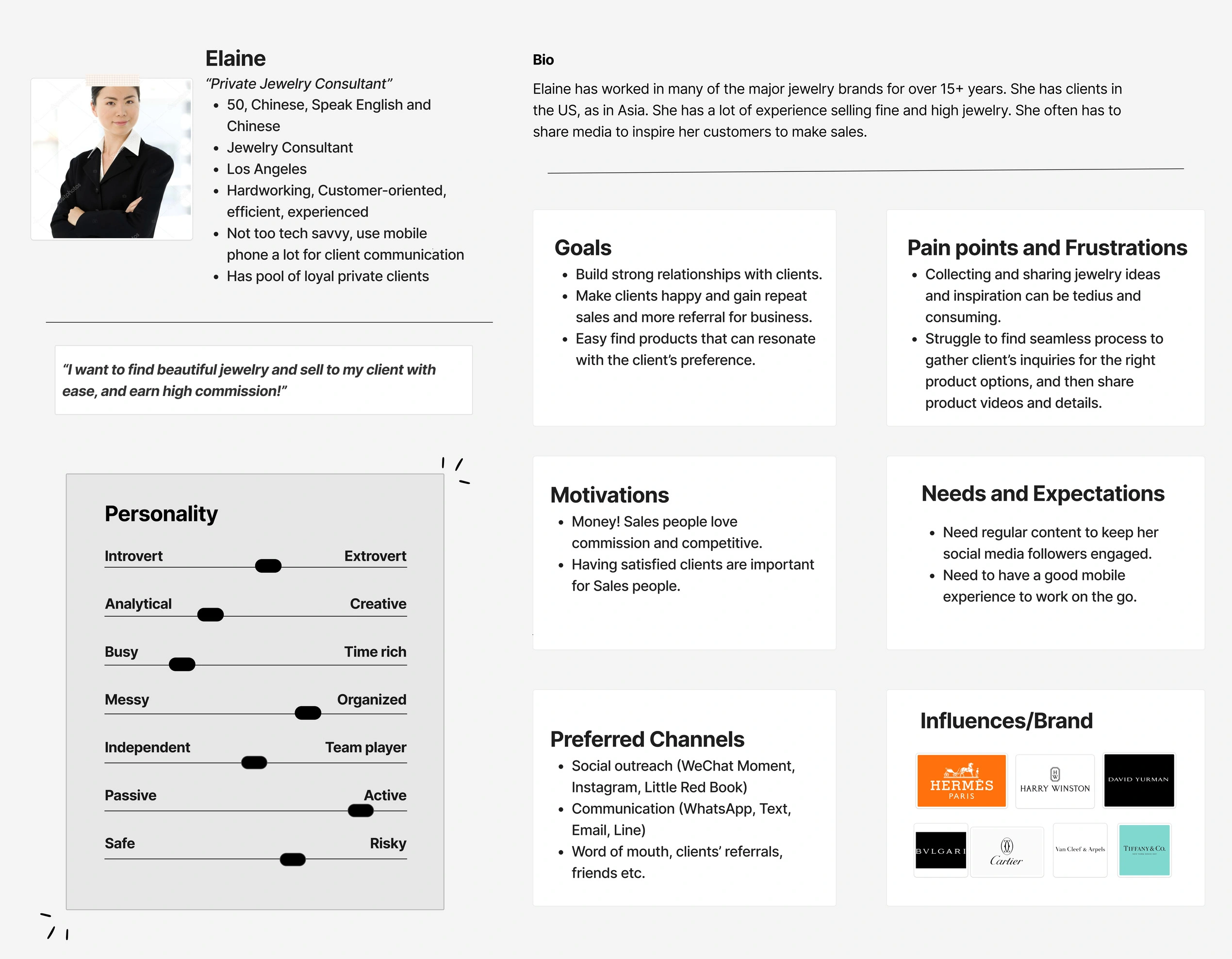
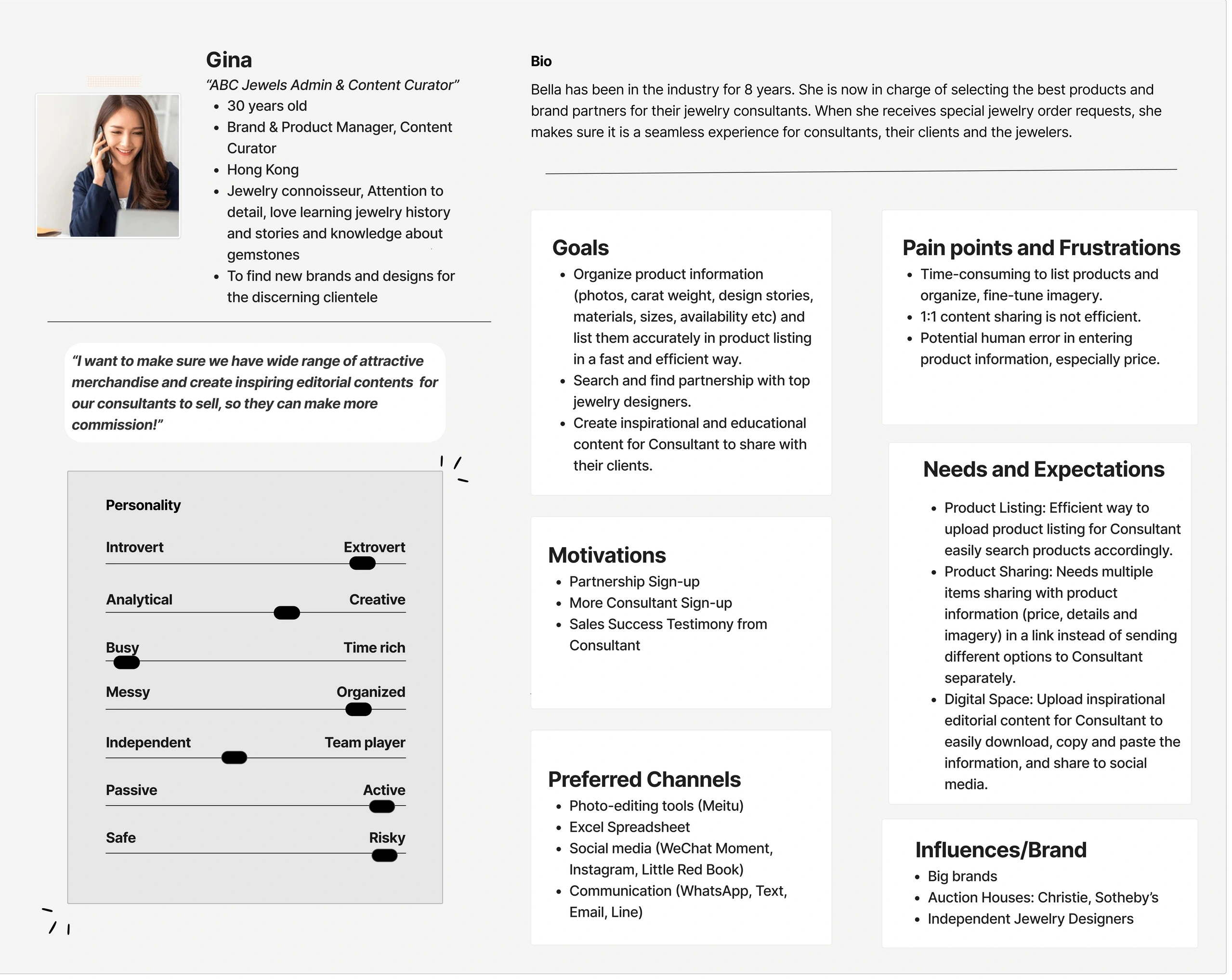
For this case study, I’ll focus on two key personas: the Admin and the Jewelry Consultant. While the end consumer is also important, this project centered on the admin experience and their collaboration with consultants.
Persona #1: Consultant

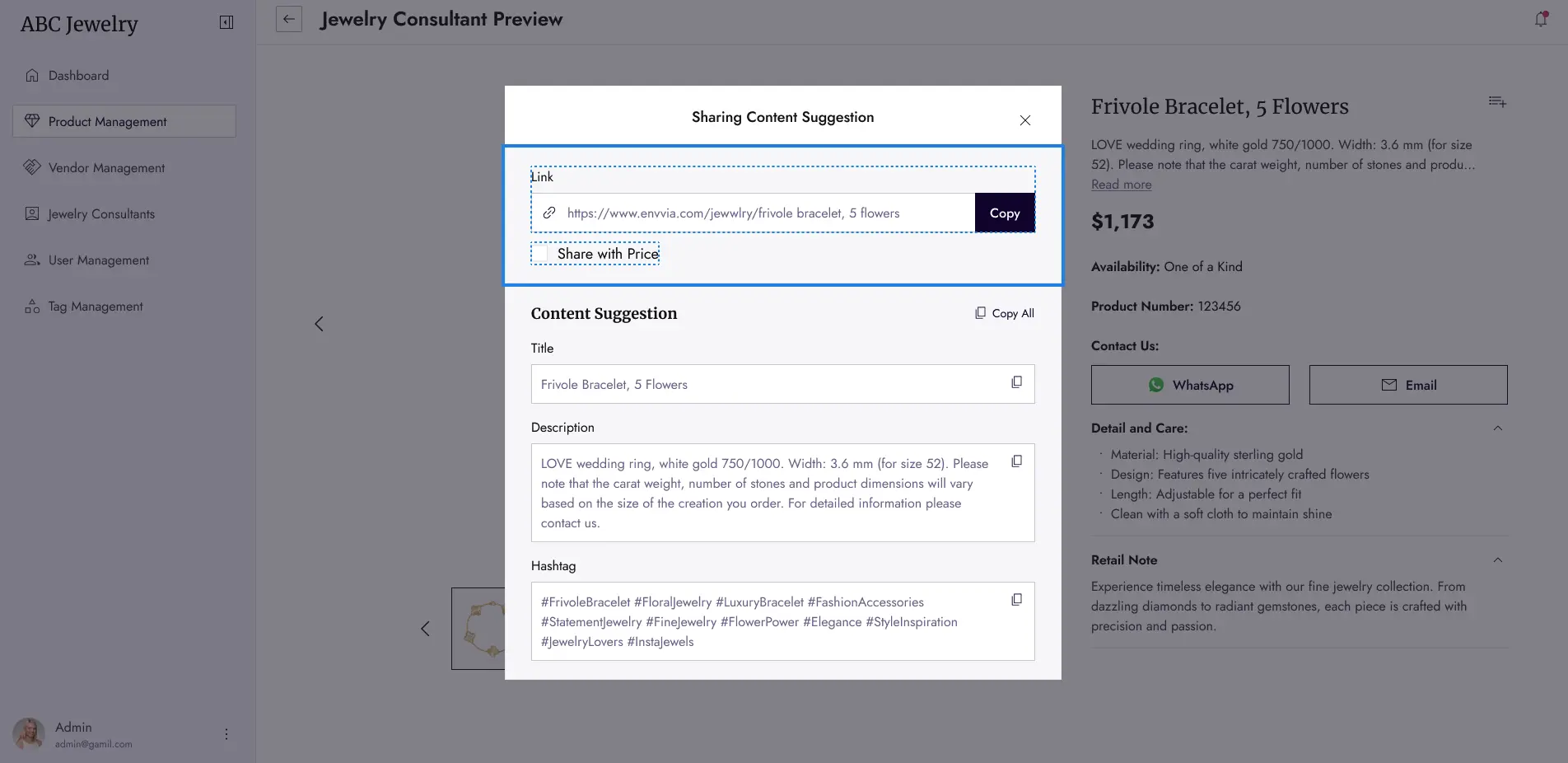
The Consultant browses the inventory and shares select pieces with clients. As the face of the company, they work closely with high-touch clients who expect personalized service and quick access to unique, high-value pieces.
Persona #2: Admin

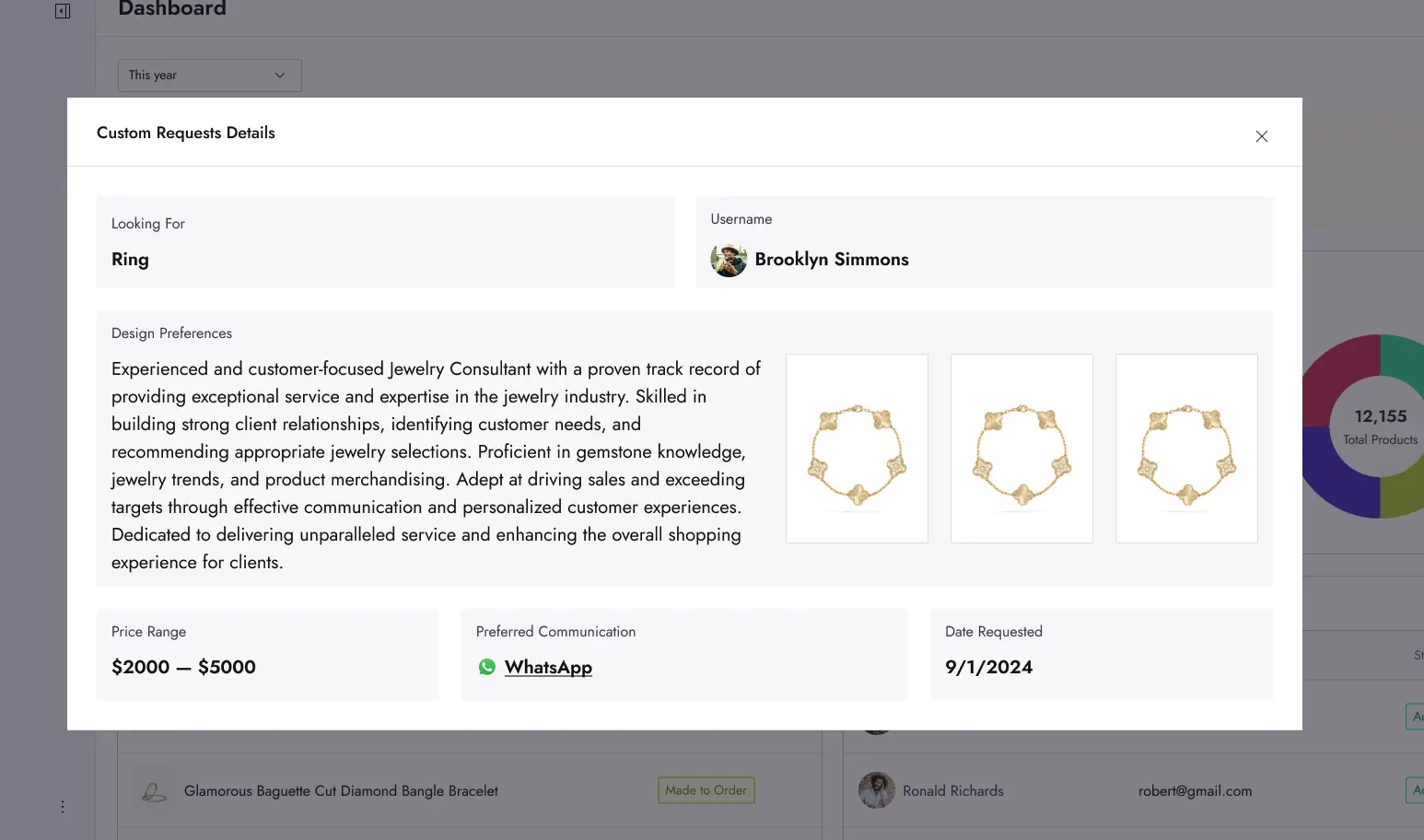
The Admin is responsible for continuously adding new items to the inventory and supporting consultant requests. They rely on a wide network of jewelry and stone suppliers. Efficient product search and organization is critical to their role.
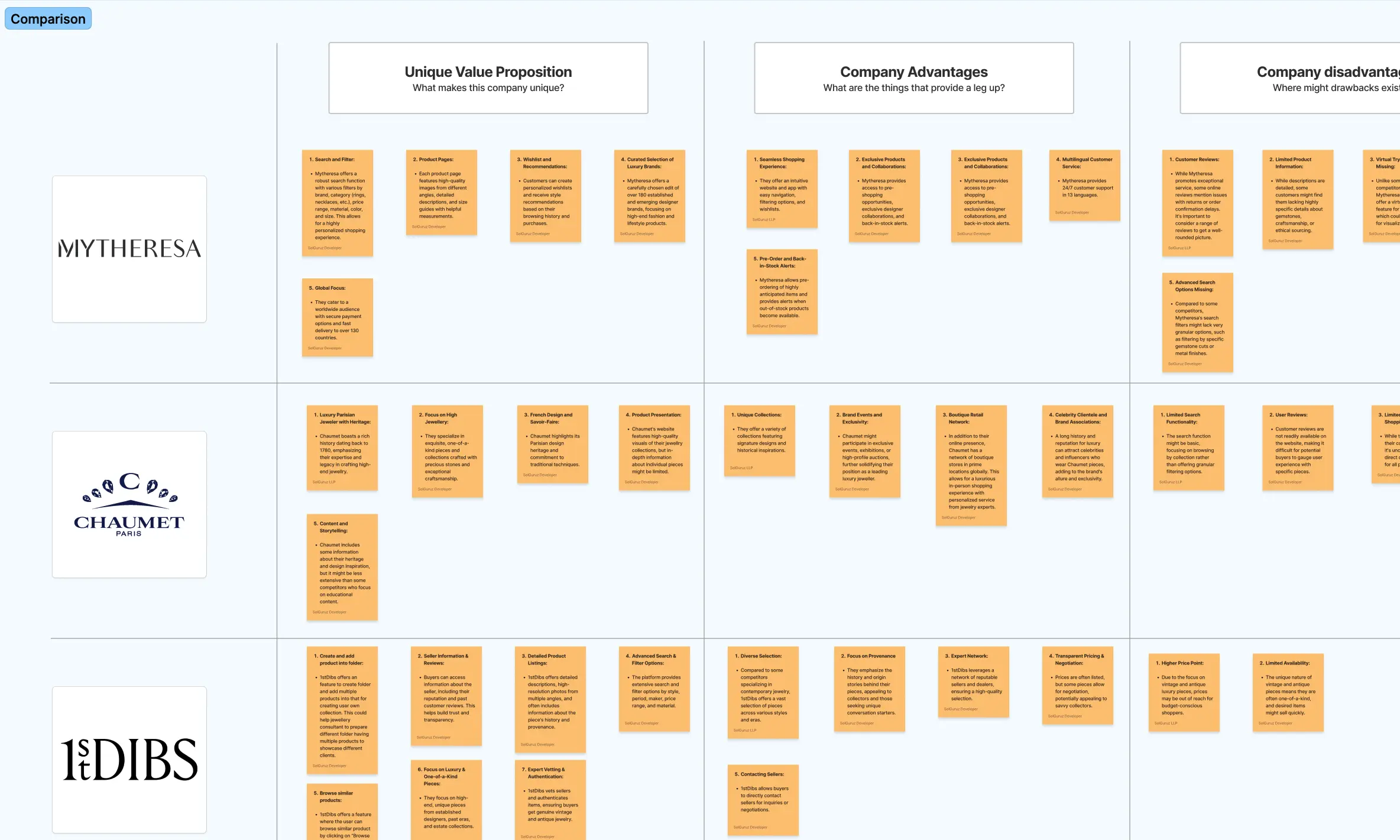
Competitive Analysis:
This company’s model breaks from tradition. There is no retail storefront and most client interactions happen online. To better understand the landscape, we reviewed major online-only jewelry retailers to assess their strengths and identify gaps.

By this stage, we had a solid grasp of user goals, pain points, and the domain. We were ready to begin defining the product architecture.
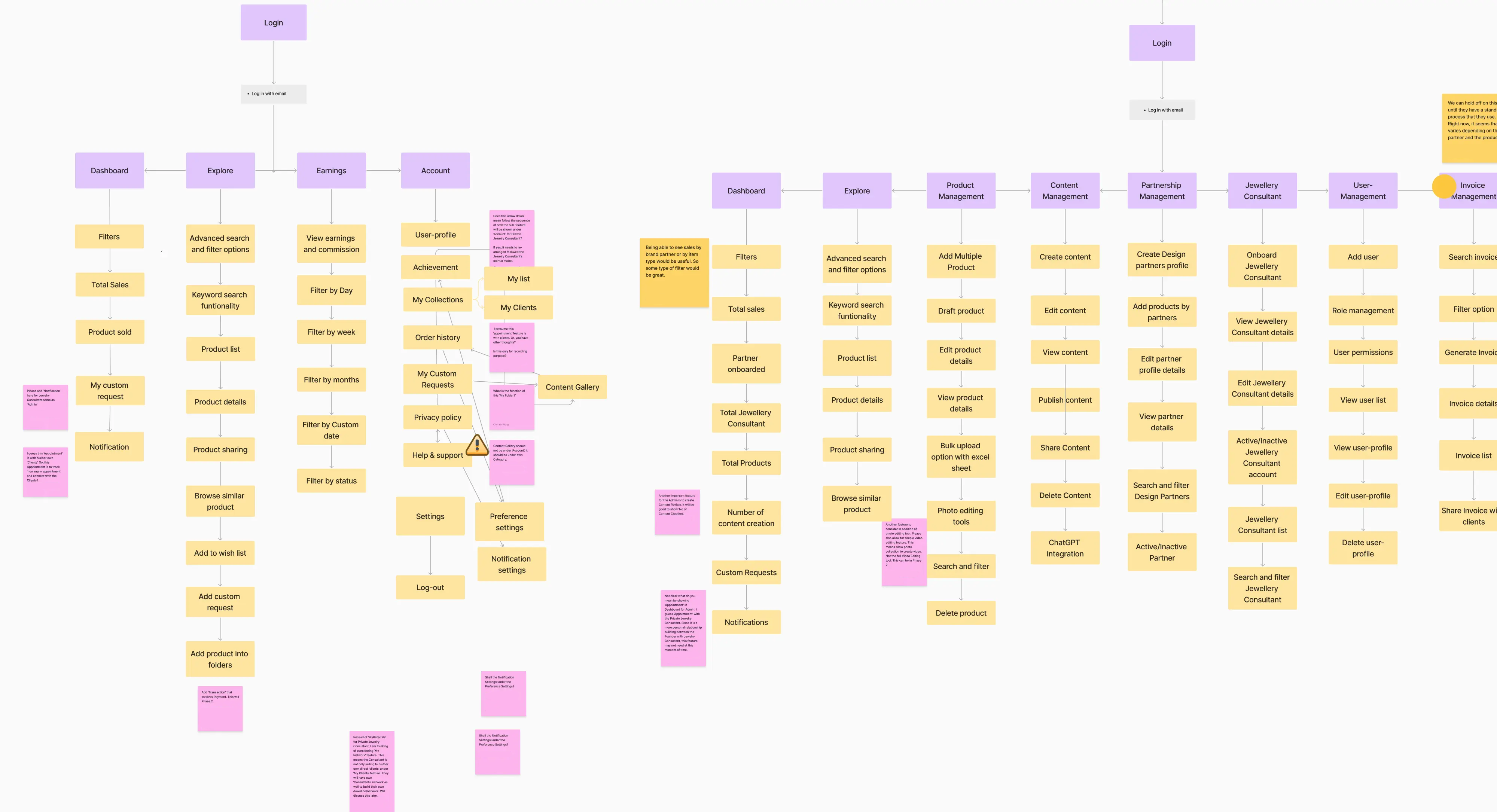
Information Architecture:
We started by creating a product requirements document to define core functionality, which informed the high-level information architecture. Throughout the process, we met regularly with stakeholders to ensure alignment.

As the scope evolved, it became clear we were designing two distinct apps connected via API: a utility-focused admin portal and a polished, client-facing storefront for consultants.
With the company rapidly evolving, our agile process helped us stay adaptable. During this phase, we expanded the team by hiring three additional designers, one in Malaysia and two in India. One focused on the consultant-facing side, while the other two worked on the admin interface.
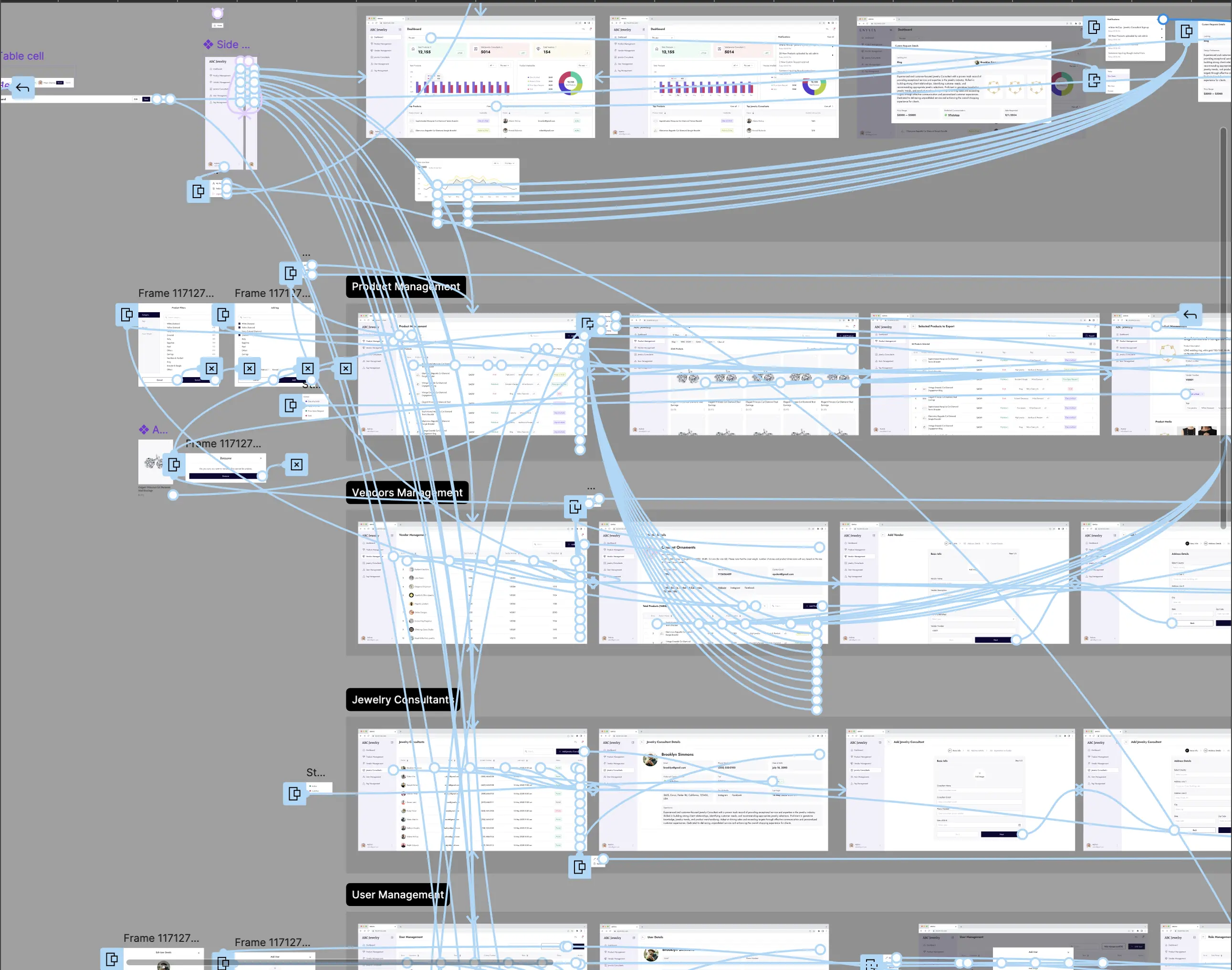
Design:
Over several weeks, we designed, tested, and iterated extensively. Prototyping played a central role, as the team prioritized perfecting the user experience before involving developers; A strategy I fully supported for its cost-effectiveness and clarity.
By this stage, I had returned to the U.S. while the design team remained in Asia. To support them, I scheduled meetings around their time zones, often working late into the night. Clear, consistent communication was critical to keeping us aligned across continents.




Technical Architecture:
With the company’s business model still evolving, we needed a tech stack that was easy to set up, flexible, and scalable.
We chose Next.js for the frontend (a React-based framework with server-side rendering) paired with Tailwind CSS for styling. The frontend communicates with a REST API. The backend is powered by Strapi and a PostgreSQL database. Strapi’s CMS features allowed us to quickly iterate on product data and user flows without constant developer input.
This approach reduced development costs by 20% compared to initial estimates.
Conclusion:
Development on the Admin side is currently in progress (Complete as of Nov 2024). A simplified version of the consultant-facing app is already live, allowing the company to conduct business while the full platform is being built.
Although the project is ongoing, it’s already proving successful and is used daily by the team.
Key Outcomes
- Built design team from scratch
- Saved client 20% of the original development costs
- Application is used daily by client